一.设置3D场景
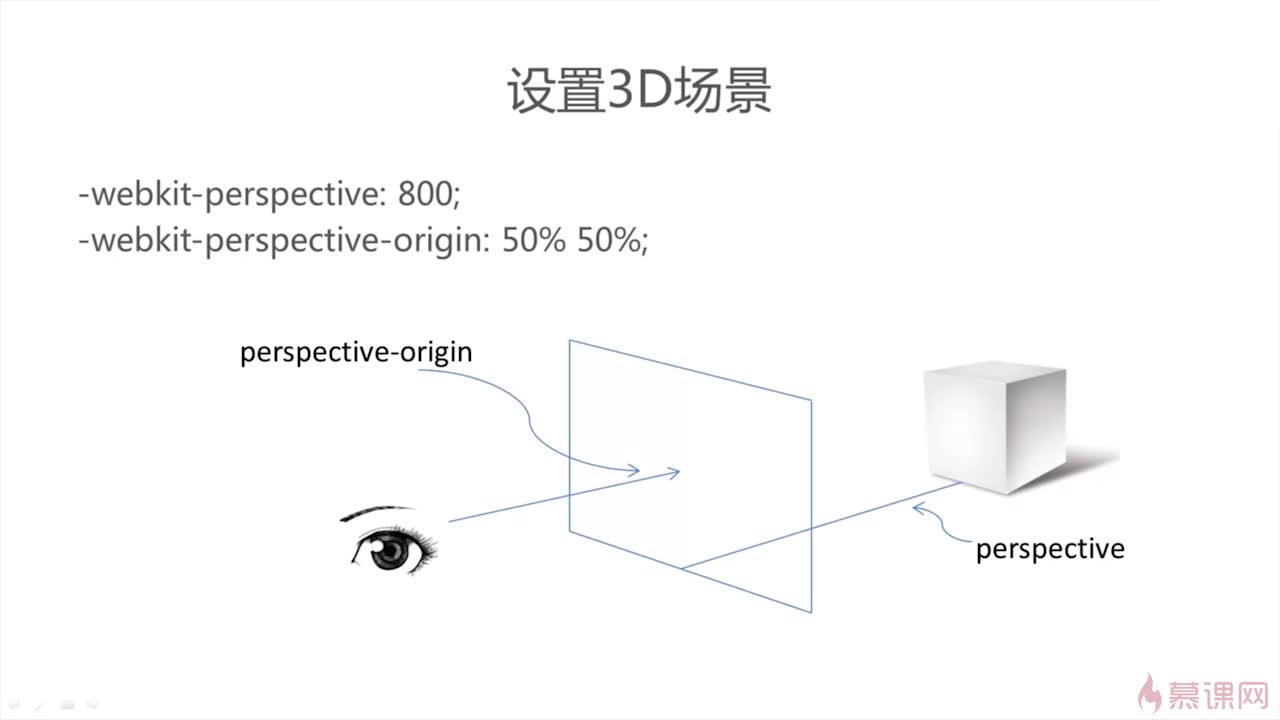
perspective:800 //浏览器到物体的距离(像素)
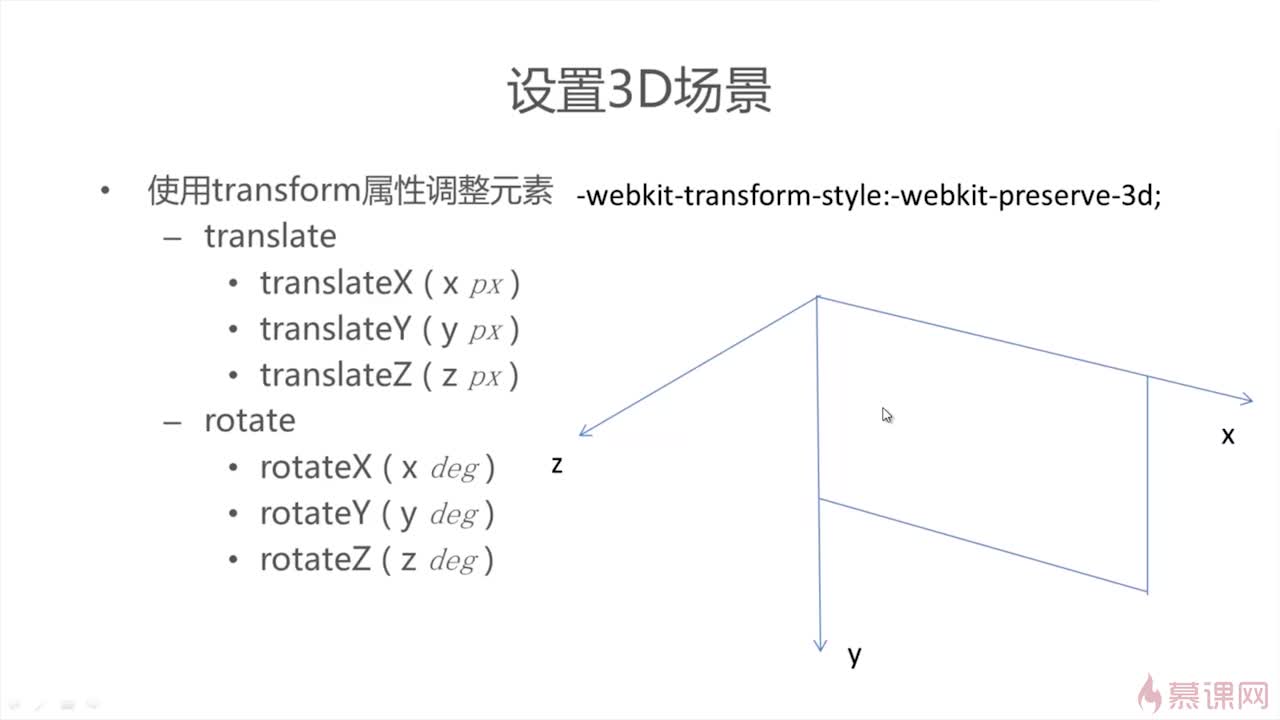
perspective-origin:50% (x轴) 50% (y轴) //视点的位置transform-style: preserve-3d;
示例:


本文共 226 字,大约阅读时间需要 1 分钟。
一.设置3D场景
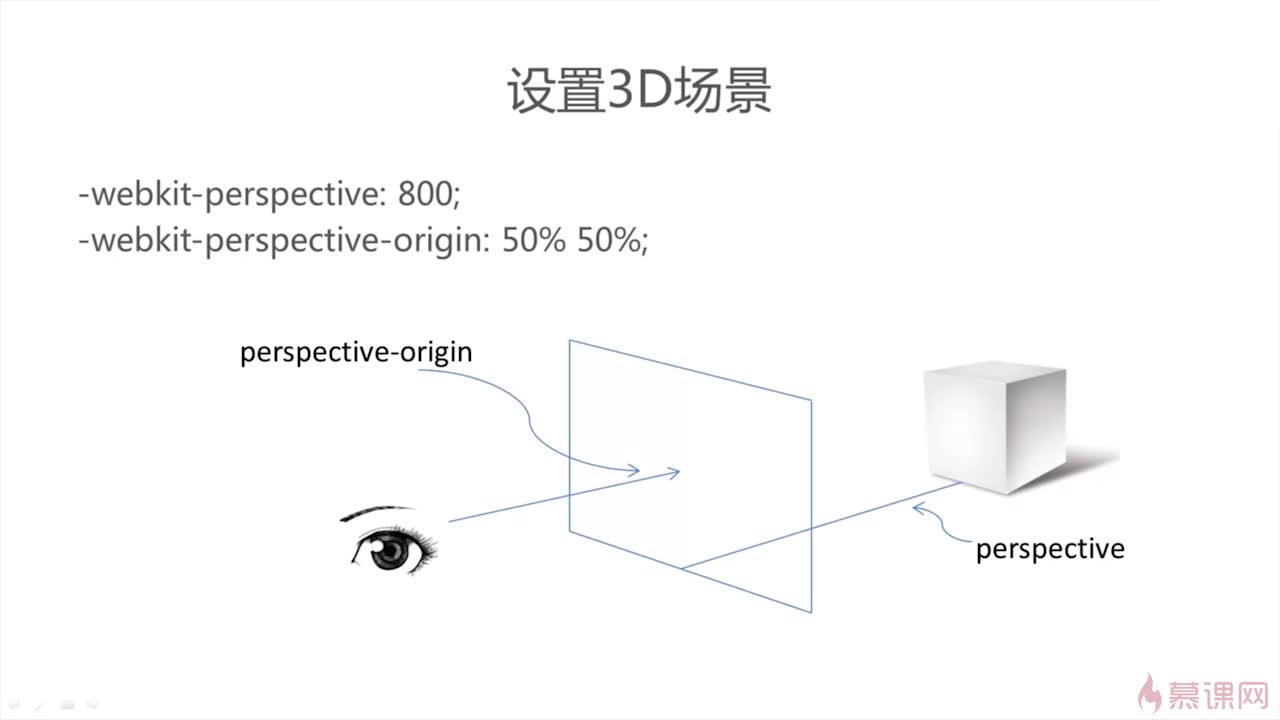
perspective:800 //浏览器到物体的距离(像素)
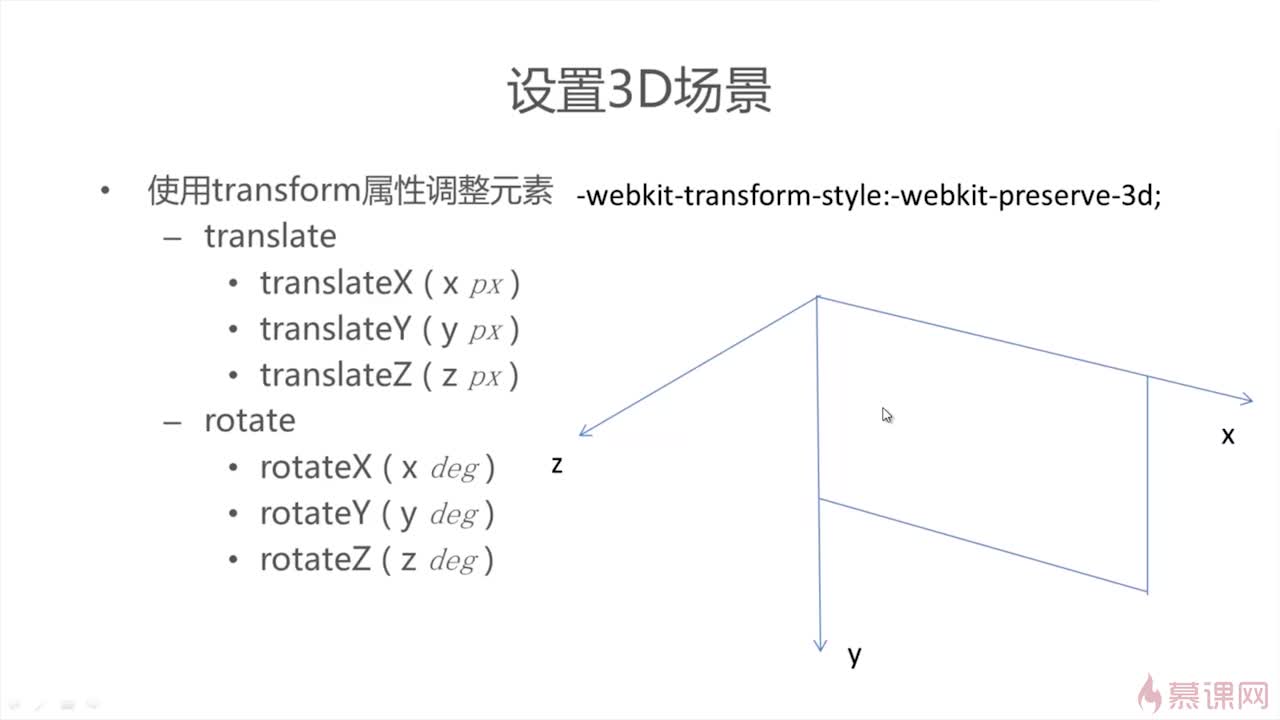
perspective-origin:50% (x轴) 50% (y轴) //视点的位置transform-style: preserve-3d;
示例:


转载于:https://www.cnblogs.com/jerry666/p/5289331.html